Meet the IDE
An overview of the Bela programming environment
The Bela IDE is built into the Bela software. Embedded computing used to involve complicated toolchains and require a lot of specialist knowledge just to gets started. As a response, we developed the Bela IDE. More than just a code editor, the Bela IDE is a point of connection between you and your Bela system for learning and creating, loaded with lots of useful tools for creating interaction. Best of all, you access it through a web browser, no special software required.
This article gives a brief introduction of the main parts of the Bela IDE.
Table of contents
- Why we made the Bela IDE
- Accessing the Bela IDE: Plug in and code
- Where the Bela IDE lives, and how it works
- Overview of the IDE
- What’s next
Why we made the Bela IDE
The Bela IDE is an interface between you and your Bela system.
Before the Bela IDE, developing building and running projects on an embedded computer required complicated toolchains, and sometimes good knowledge of the Linux command line or specialised programming hardware. Though we think using the command line is a useful skill for everyone, we don’t think that creators should have to be fluent in the command line before being able to develop Bela projects.
We built the Bela IDE to streamline these toolchains, and to offer a coding environment that supports creators at all stages, from beginners to experts. We’ve also built a group of tools for creating interaction that we wish we had years ago, like an in-browser oscilloscope for visualising and examining signals, and an interactive pin diagram so you always know how to connect things.
Though most people who use Bela use the Bela IDE, you don't have to. If you'd like to design a custom workflow using your favourite code editor, upload and run code right from the command line, this is entirely possible.
Accessing the Bela IDE: Plug in and code
The Bela IDE is accessed via your web browser. This means you can connect your Bela sytsem to your laptop, open a browser, and get straight to work.
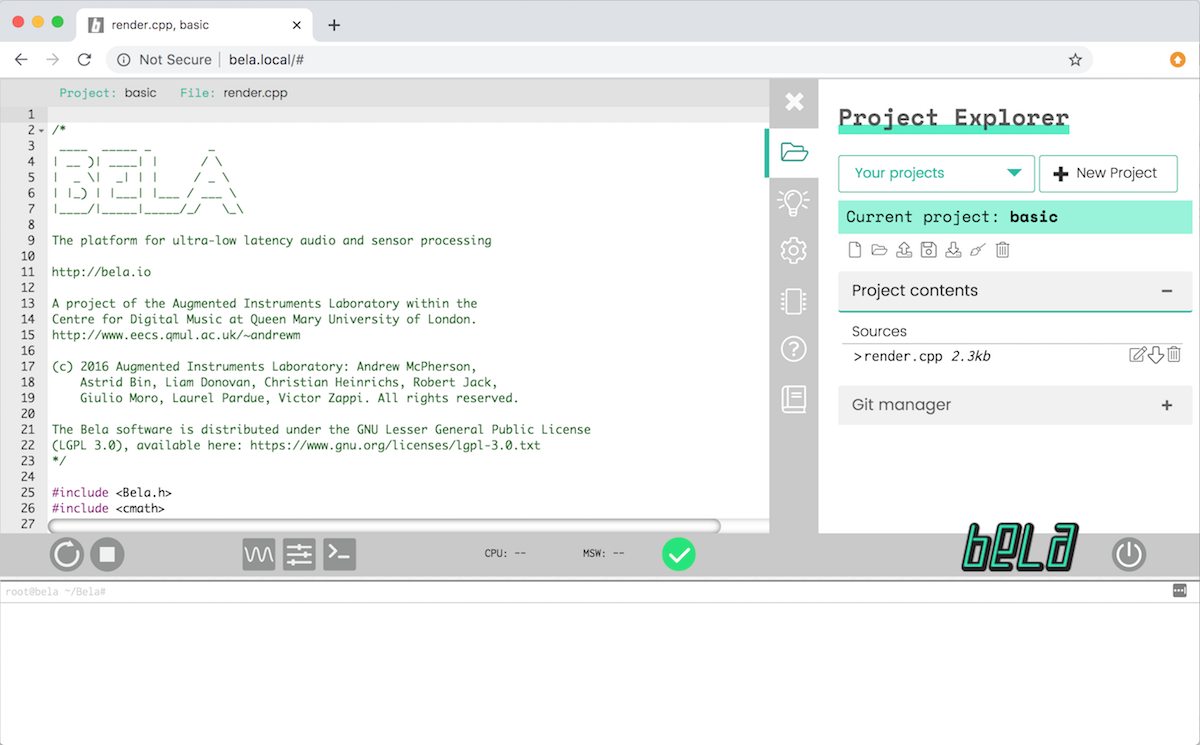
To access up the Bela IDE, plug your Bela system into your computer with a USB cable. After it’s booted, go to http://bela.local in a web browser to load the Bela IDE. It looks like this:

On some operating systems, the address http://bela.local might not bring up the IDE. In these cases, try the IP addresses 192.168.6.2 or 192.168.7.2. See this page for technical details on Bela's IP addresses.
Where the Bela IDE lives, and how it works
When connected by USB, your computer recognises your Bela or Bela Mini system as a network device. Because Bela is a full Linux computer, this means it appears to be another computer on a local network.
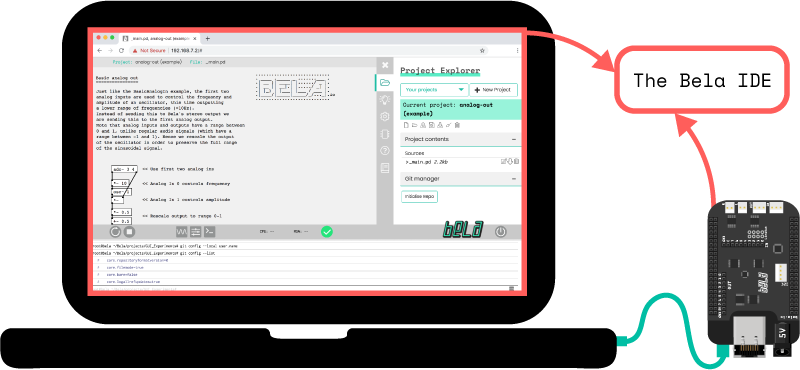
The IDE lives on your Bela system, not on the internet. When your Bela system boots up it starts a NodeJS server that serves the IDE, and you can connect to it with a web browser via the USB network between your computer and your Bela. This means there’s nothing stored online, and best of all, you don’t need an internet connection to get things done.

A diagram that illustrates the relationship between Bela, your computer, and the IDE: Bela serves the IDE on a local network, and you connect to it using your web browser.
Though you access the Bela IDE via a web browser, it dosen't require an internet connection and isn't online. This is because you're using your browser to access Bela on a local network. This means that you can work on Bela anywhere - when you're travelling, when you're away from home, or when you just want to turn off the internet to limit distractions.
Overview of the IDE
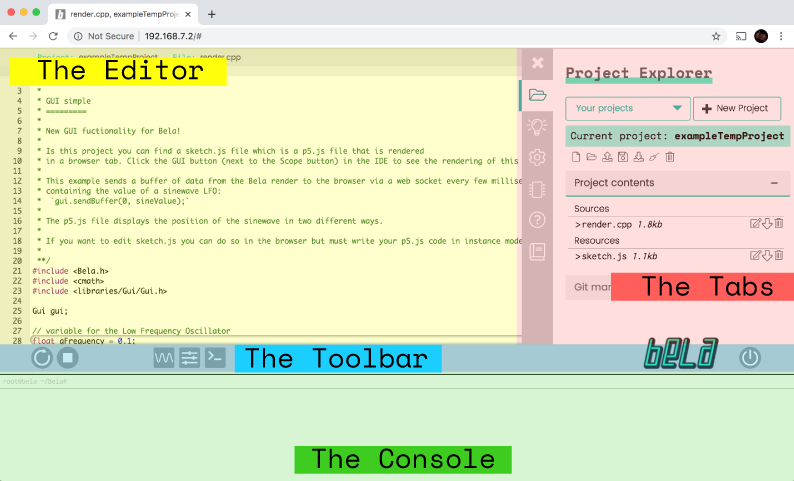
There are four main components of the IDE: The Editor, the Toolbar, the Tabs, and the Console.

The Editor
The editor is where you type your code. Most Bela projects are written in C++, but you can also write code in Csound and SuperCollider, and you can write custom GUIs in Javascript. All this happens right in the browser window. If you have uploaded a Pure Data patch, you’ll see it visualised in the Editor when it’s open.
You don’t ever have to save your projects in the IDE. As you type, the Editor checks to make sure your code syntax is correct, and automatically saves it to the project file on your Bela sytsem.
Bela supports projects in Pure Data (pd). Pure Data is a block-based, visual programming language that's open-source and free to use. There is a specific workflow for Pure Data on Bela, and it's explained in the Pure Data language article.
The Toolbar
Across the screen near the bottom of the window is the Toolbar. As well as controls for building your project, there’s also triggers for two important tools: the Oscilloscope and the GUI Visualiser.
The Tabs
On the right is a tab menu. Click the + icon to open it, or just click on one of the tabs.
These menus contain most of the controls for your Bela system, such as managing your projects and files and customising the system settings. Additionally you can find great resouces like dozens of code examples, an interactive pin diagram and built-in code libraries. These are all described in-depth later in this section.
The Console
The Console runs along the bottom of the IDE. This is the command line for your Bela system, and gives you printed feedback about what your system is doing. You can print data to this console as your code runs, and it will also provide useful error and status information.
The Console also lets you run terminal commands! If you want to run commands on the Bela command line, it provides a prompt:
root@bela ~/Bela#
For more complex command-line programs that require interaction on the terminal, rather than using the IDE, log into Bela on the terminal.
What’s next
Now that you’ve met the IDE’s component parts, learn how to build and run a project.